Prototypal Inheritance - Object Oriented JavaScript

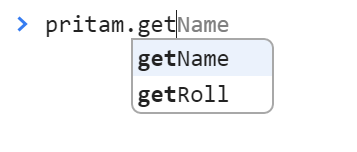
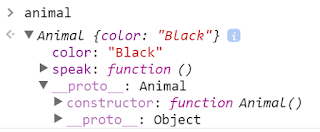
It has always amazed me how JavaScript handles Inheritance via Prototypes . Well, if you search the net (and unluckily if you are new to JavaScript), in no time you will find yourself crushed beneath tons of cryptic explanations, and you will probably want to run away and never look back at Prototypal Inheritance ever. But trust me, it is actually easy and fun. In simple words , in JavaScript world every object has a property named “prototype” which holds the parent object of that object. Got it? No? Ok don’t worry, we are only 2 minutes away from our destination . Let see it in action... Practice JavaScript in Browser Console. Browser console is probably the only tool you will ever need throughout your JavaScript programming career to quickly run any JS code to debug/study or just to clear a concept. Open your favorite browser in your computer (...