Classes and Objects - Object Oriented JavaScript
... And then the skeptics went to the Ancient Coder and asked, "How can JavaScript be a great language? It doesn’t even support OOP" ... The Old One, sitting in his pose of meditation on top of Mt. Himalayas, smiled calmly and said to them, "Go, read Barick’s Blog ..."
So, to obey the Old Meditator, I am writing this blog, to give you a glimpse of JavaScript’s OOP capabilities.
Actually, anyone can create a class with that special keyword, cleverly named, "Class". But what's really interesting is how we can do it in JavaScript using function. Yeah, you heard (read) it right, JavaScript mimics the functionality of a "Class" by its all powerful "function". So, let's create a "Student" class in JavaScript using "Function" and see how it is done.
But the roll number has both getter and setter, so that we can modify it anytime using those...
Now let's type the following in browser console and see what happens...
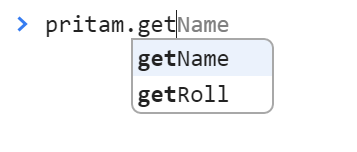
Chrome Console provides Intellisense
If you start typing something in Chrome console, it will suggest you probable options to help what you are looking for. Try it with the objects we just created (refer to the screenshot below for help...)
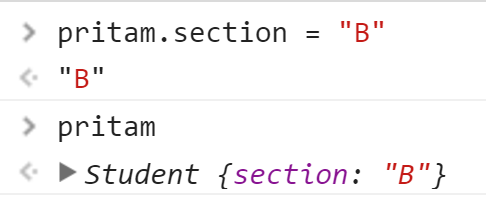
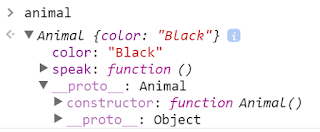
 Type pritam, hit enter. It will now show you the details of pritam object, something like this screenshot,
Type pritam, hit enter. It will now show you the details of pritam object, something like this screenshot,
 See, "pritam" object has only one public property - "section". we can modify it in browser console, just like any other OOP language syntax, using our favourite dot notation,
See, "pritam" object has only one public property - "section". we can modify it in browser console, just like any other OOP language syntax, using our favourite dot notation,
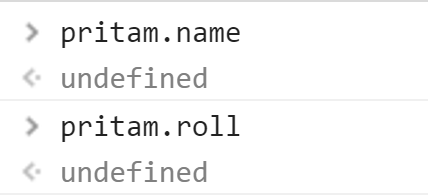
 But, as expected, we will not be able to get any private variable of that object like "name" or "roll", using dot notation,
But, as expected, we will not be able to get any private variable of that object like "name" or "roll", using dot notation,
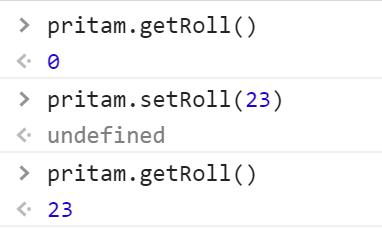
 we can easily get or set private variables using getter and setter functions...
we can easily get or set private variables using getter and setter functions...

Hope you enjoyed it...
Any question/suggestion/correction? Let me know in the comments below...

Comments
Post a Comment